热门文章
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- Bootstrap5 出来了,我应该学习Bootstrap4还是Bootstrap5? (发布时间:2021-05-02 13:21:53)
最新文章
- 我通过重新学习 HTML 学到的东西 (发布时间:2021-06-30 17:37:25)
- 设计师:注意你的语言 (发布时间:2021-06-30 17:28:00)
- 设计全方位搜索 (发布时间:2021-06-30 17:12:41)
- CSS 垂直媒体查询的用例 (发布时间:2021-06-30 17:05:47)
- 世界上最受欢迎的排版博客现在有一家商店 (发布时间:2021-06-30 17:05:31)
- 每天学习前端 Web 开发的旅程 (发布时间:2021-06-30 16:31:02)
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- 2021年世界上制造业网站设计的 5 个最佳范例 (发布时间:2021-06-22 15:29:54)
- CMS 的兴起和“网站管理员”的衰落 (发布时间:2021-06-22 15:26:45)
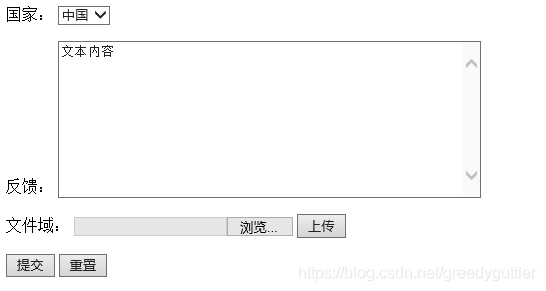
html5表单中列表框、文本域、文件域的示例代码
发布时间:2021-06-22 15:26:45

这篇文章主要介绍了html列表框、文本域、文件域的示例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
<form method="get" action="result.html"> <!--input:输入框标签,默认为text,文本框 name:为该输入框起一个名字,用来提交数据 maxlength="8":文本框最多可以输入8个字符 size="30":文本框的长度时30px --> <p>用户名:<input type="text" name="username" value="文本框初始值" maxlength="8" size="30"/></p> <!--密码框input type="password",密码框输入字符会显示为小圆点--> <p>密码:<input type="password" name="pwd"/></p> <!--radio:单选框 value:初始值,单选框必须填 name:成组,否则单选会出现错误 input标签需要闭合 --> <p>性别: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女 </p> <!--checkbox:多选框 value:与选项对应的值 checked:默认选中,在input标签中使用 --> <p>爱好: <input type="checkbox" value="sleep" name="hobby"/>睡觉 <input type="checkbox" value="code" name="hobby"/>敲代码 <input type="checkbox" value="chat" name="hobby"/>聊天 <input type="checkbox" value="game" name="hobby" checked/>游戏 </p> <!--button:普通按钮 type="image":图片按钮,用图片替换了按钮的样式 submit:提交按钮,将value的值提交给name对应的值 reset重置按钮,重置所有输入框 value:value的值即为按钮的名称 --> <p>按钮: <input type="button" name="btn1" value="点击变长"/> <input type="image" src="1.jpg"/> </p> <!--select:下拉框标签 option:下拉选项标签 selected:默认选中,在下拉框标签中使用 --> <p>国家: <select name="country"> <option value="cn" selected>中国</option> <option value="usa">美国</option> <option value="uk">英国</option> <option value="jp">日本</option> </select> </p> <!--textarea:文本域 cols:文本域的列数 rows:文本域的行数 --> <p>反馈: <textarea name="textarea" cols="50" rows="10">文本内容</textarea> </p> <!--type="file":文件域 注意1:文件域用来选择文件,还需要一个上传按钮 注意2:此处有两个name,上传文件是将文件提交给了文件域对应的files 并非按钮所对应的upload。 也就是说选择文件后value=所上传的文件,上传后files=所上传的文件 --> <p>文件域: <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p> <p> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </p> </form>