热门文章
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- Bootstrap5 出来了,我应该学习Bootstrap4还是Bootstrap5? (发布时间:2021-05-02 13:21:53)
最新文章
- 我通过重新学习 HTML 学到的东西 (发布时间:2021-06-30 17:37:25)
- 设计师:注意你的语言 (发布时间:2021-06-30 17:28:00)
- 设计全方位搜索 (发布时间:2021-06-30 17:12:41)
- CSS 垂直媒体查询的用例 (发布时间:2021-06-30 17:05:47)
- 世界上最受欢迎的排版博客现在有一家商店 (发布时间:2021-06-30 17:05:31)
- 每天学习前端 Web 开发的旅程 (发布时间:2021-06-30 16:31:02)
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- 2021年世界上制造业网站设计的 5 个最佳范例 (发布时间:2021-06-22 15:29:54)
- CMS 的兴起和“网站管理员”的衰落 (发布时间:2021-06-22 15:26:45)
CSS 垂直媒体查询的用例
发布时间:2021-06-22 15:26:45
两周前,Sara Soueidan 在推特上表达了对 CSS Vertical Media Queries 的热爱,我记得我在一些项目中使用过它们,所以我决定写一篇关于它们的文章。
我们都喜欢媒体查询,不是吗?没有它们,我们的布局将无法响应。媒体查询检查min-width并max-width广为人知并被大量使用。在本文中,我们将探讨在 CSS 中使用垂直媒体查询的不同用例。所以我们将重点放在min-height和max-height。
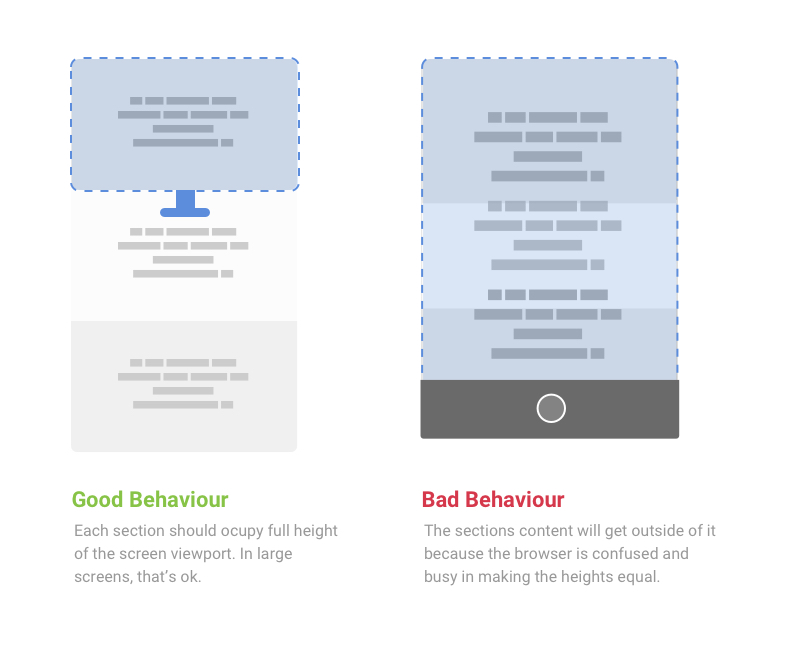
1. 分节内容

有时设计师在一个被分成多个部分的网页上工作,每个部分都应该占据整个视口高度。在 CSS 中,最简单的方法是使用 viewport unites vh, vw, vmin, vmax。如果每个部分都有几乎填满它的内容,则在较小的视口高度下,这将导致重叠问题,因此我们会注意到每个部分内容都出现在另一个之上。
解决方案是我们height: 100vh仅在高度大于指定值时应用,测试您的设计,当您发现某些东西损坏时,添加一个断点。
演示
现在,部分默认高度将由其中的内容决定,如果视口高度大于 400 像素且宽度 > 100vh500像素,则部分高度将为(视口的 100%)。
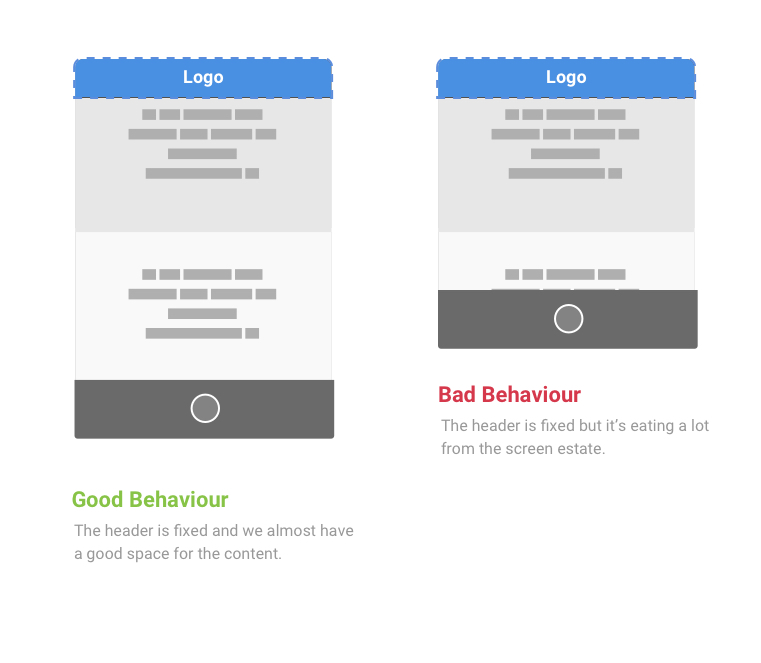
2. 固定标题

固定标题是一种趋势,如今客户要求很多。我个人不喜欢它们,因为它们占据了屏幕空间,特别是如果高度有点大。在较小的视口屏幕中,例如移动横向模式,为什么不固定标题?只有在达到一定高度后,我们才能使它像这样,这样我们就可以确保它不会从屏幕空间中占据太多空间。
演示
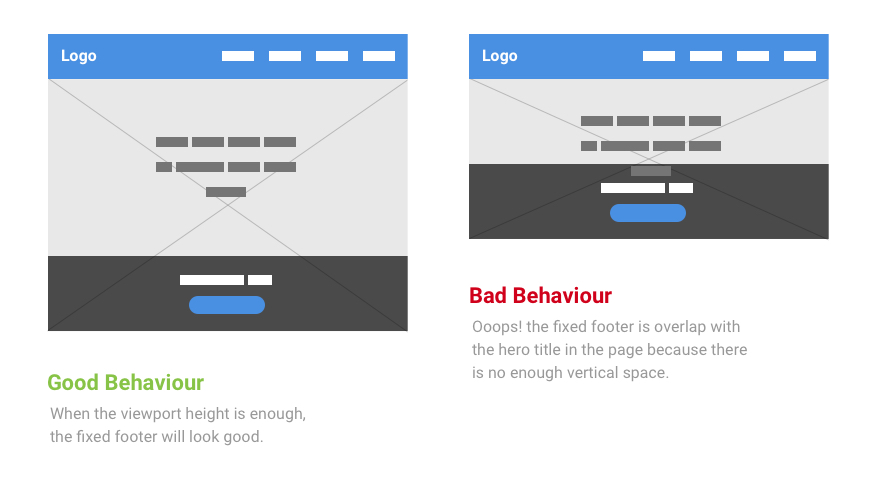
3. 固定页脚

当您的设计中有固定页脚并且您希望在滚动时固定它时,您可能会遇到视口高度不够大的问题,英雄部分内容将与页脚重叠,用户将无法阅读文本。因此,只有在视口高度良好时,我们才会为栏应用固定的东西。
演示
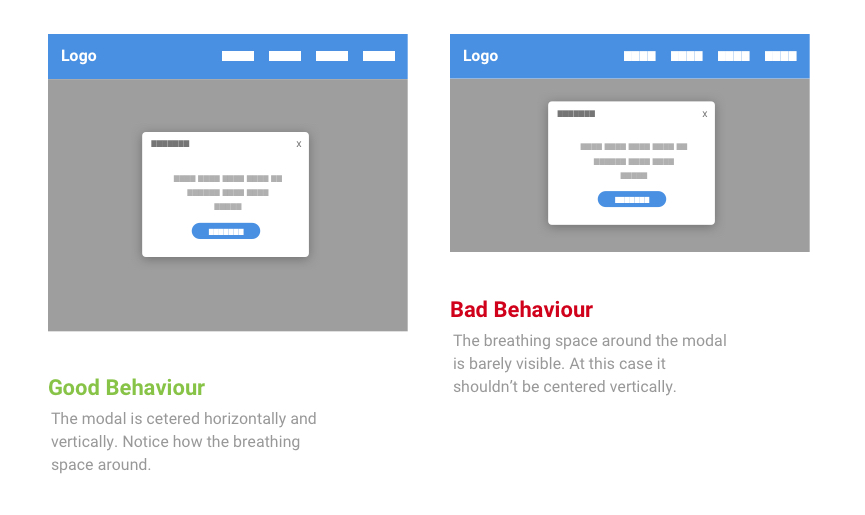
4. 模态

通常模态(对话框)应该垂直和水平居中。这样做的目的是抓住用户的注意力。但是,在较小的视口屏幕中,模态顶部和底部边缘可能非常接近屏幕垂直边缘。在这种情况下,最好使模态仅水平居中,而对于垂直居中,它将坚持顶部(不居中)。
演示
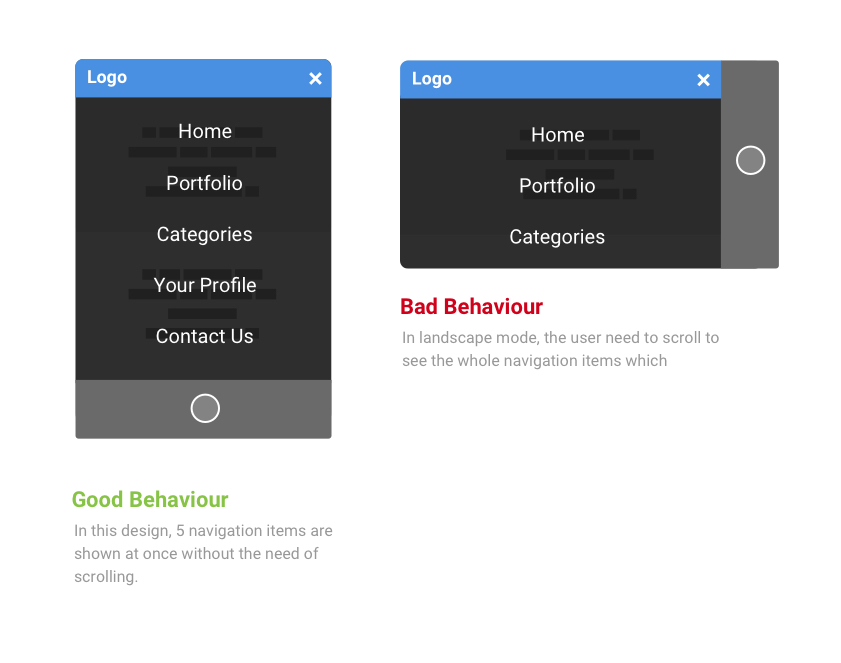
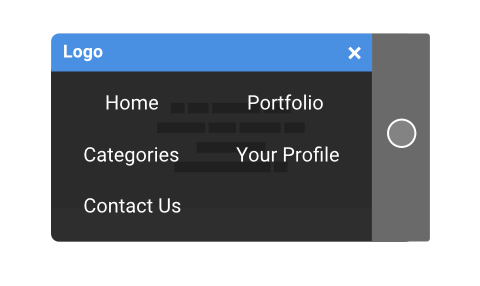
5. 手机菜单

移动导航有很多模式。其中之一覆盖整个屏幕,如下图所示。在移动纵向模式下,它几乎看起来不错,用户不需要向下滚动很多。但是在横向模式下,滚动会很烦人,因此解决方案是检查高度,如果它小于400px例如,每个导航项将占据 50% 的宽度。

演示
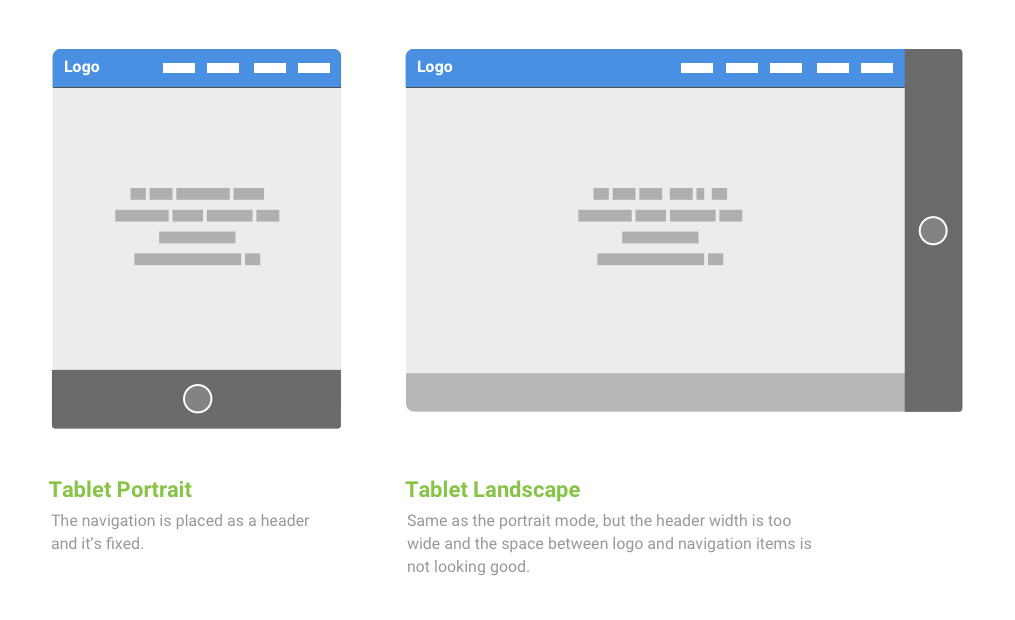
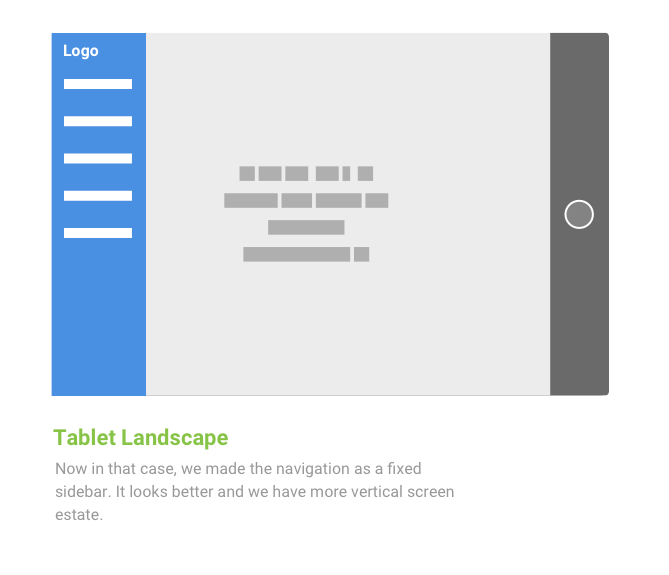
6. 侧边栏对比 标题

在某些情况下,在固定在顶部和侧面之间切换标题元素很有用。我们可以通过检查宽度和高度来做到这一点。

演示
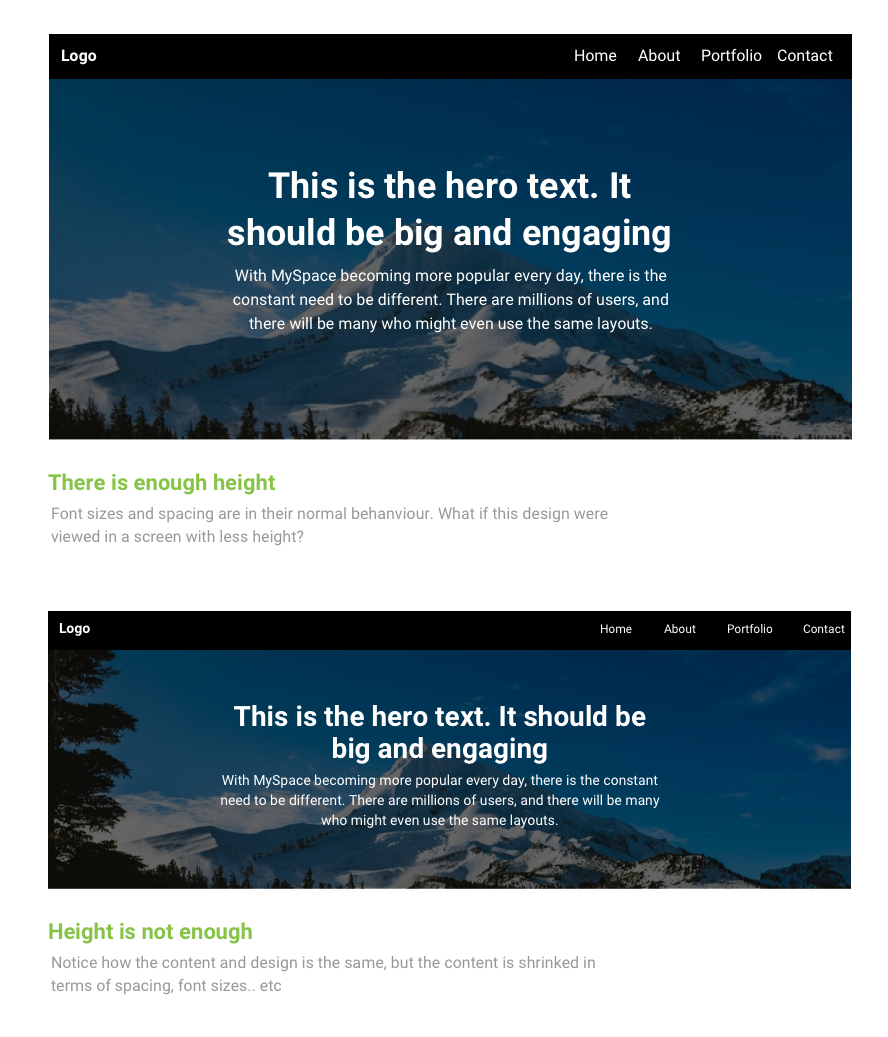
7. 缩小字体大小和间距
简单的想法是缩小字体大小和间距以在高度不够时显示更多内容。虽然我不建议 100% 遵循这种方法,但一定要小心使用它。测试,测试,测试……
Bootstrap 有一个很好的例子,当我搜索这个主题时,我在 CSS Tricks 上找到了一个页面,其中有一个关于这个想法的例子。

演示
结束
这是结束!您有什么有趣的用例想与我分享吗?我很高兴在 Twitter 上收到您的来信!