热门文章
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- Bootstrap5 出来了,我应该学习Bootstrap4还是Bootstrap5? (发布时间:2021-05-02 13:21:53)
最新文章
- 我通过重新学习 HTML 学到的东西 (发布时间:2021-06-30 17:37:25)
- 设计师:注意你的语言 (发布时间:2021-06-30 17:28:00)
- 设计全方位搜索 (发布时间:2021-06-30 17:12:41)
- CSS 垂直媒体查询的用例 (发布时间:2021-06-30 17:05:47)
- 世界上最受欢迎的排版博客现在有一家商店 (发布时间:2021-06-30 17:05:31)
- 每天学习前端 Web 开发的旅程 (发布时间:2021-06-30 16:31:02)
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- 2021年世界上制造业网站设计的 5 个最佳范例 (发布时间:2021-06-22 15:29:54)
- CMS 的兴起和“网站管理员”的衰落 (发布时间:2021-06-22 15:26:45)
设计全方位搜索
发布时间:2021-06-22 15:26:45
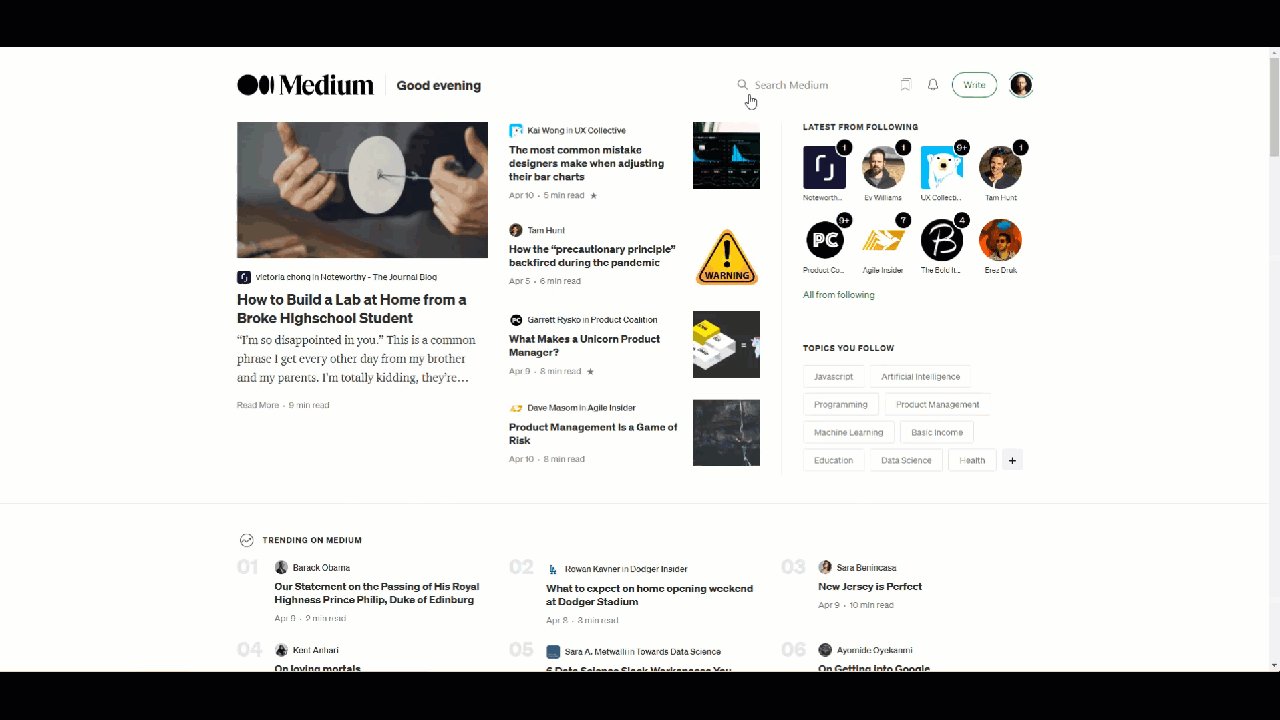
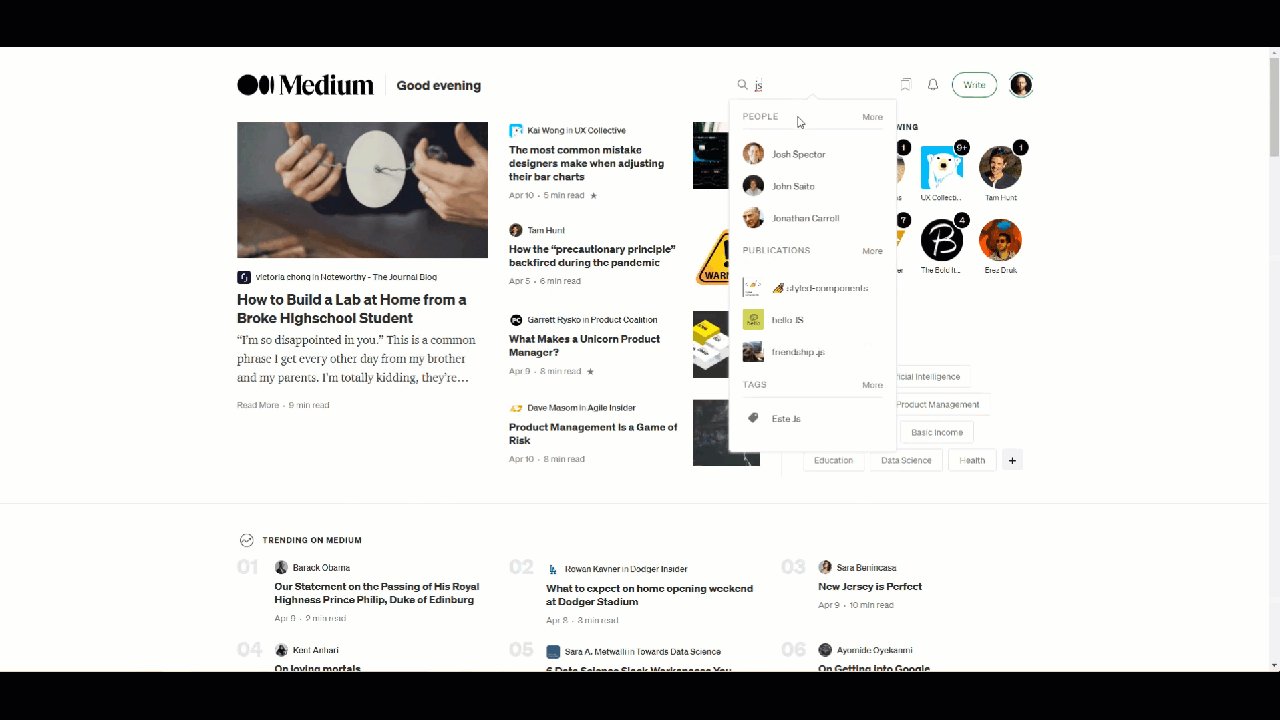
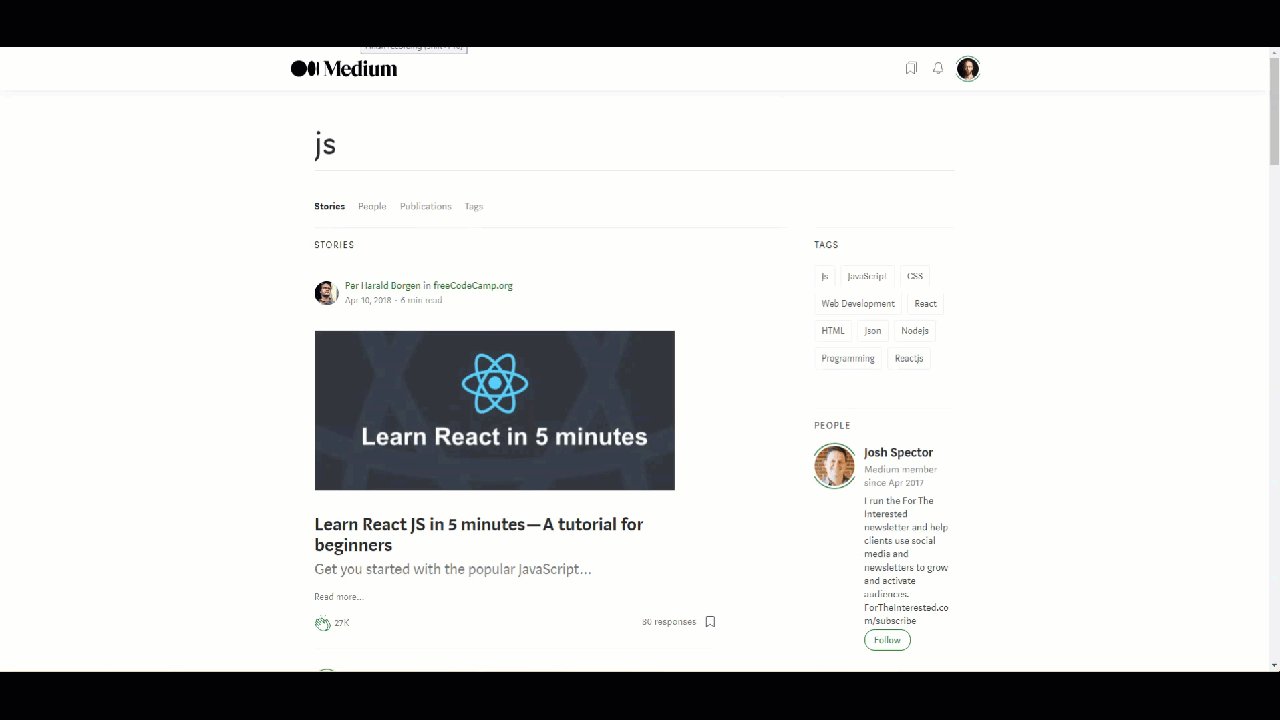
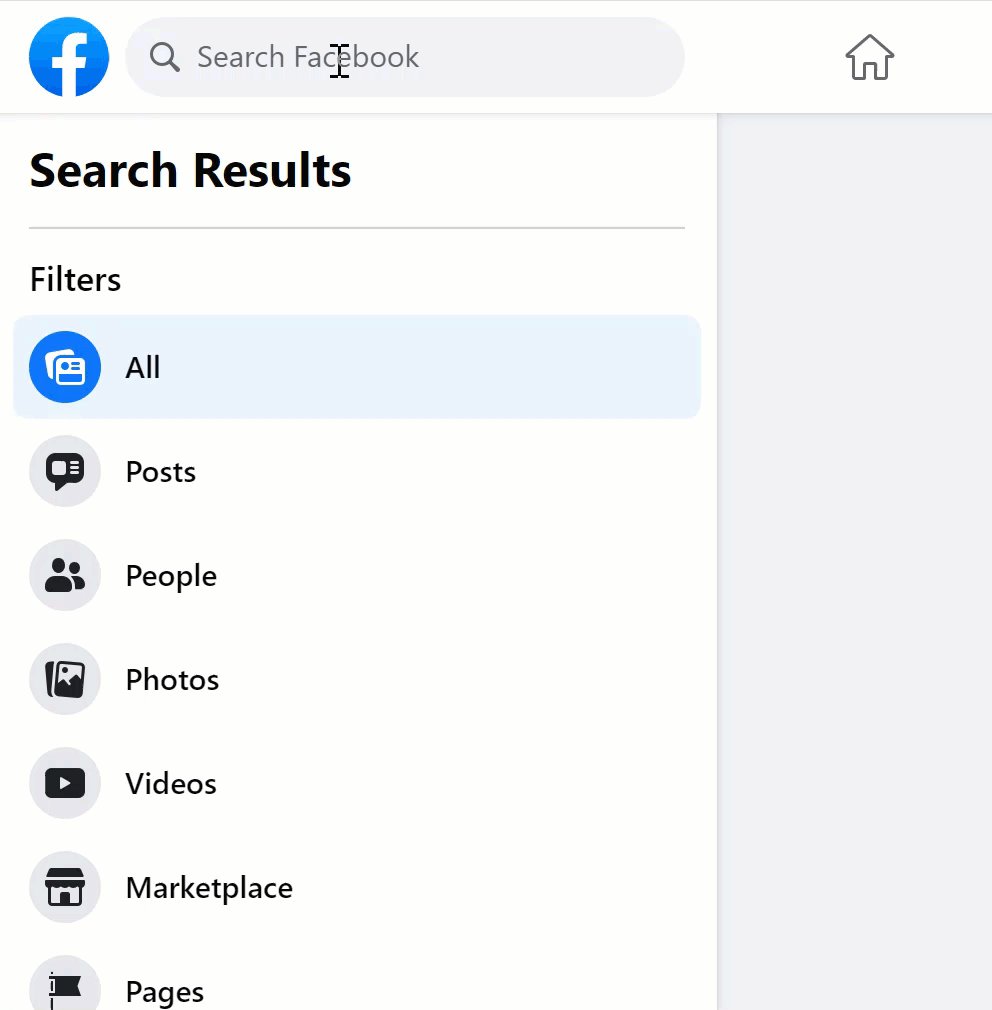
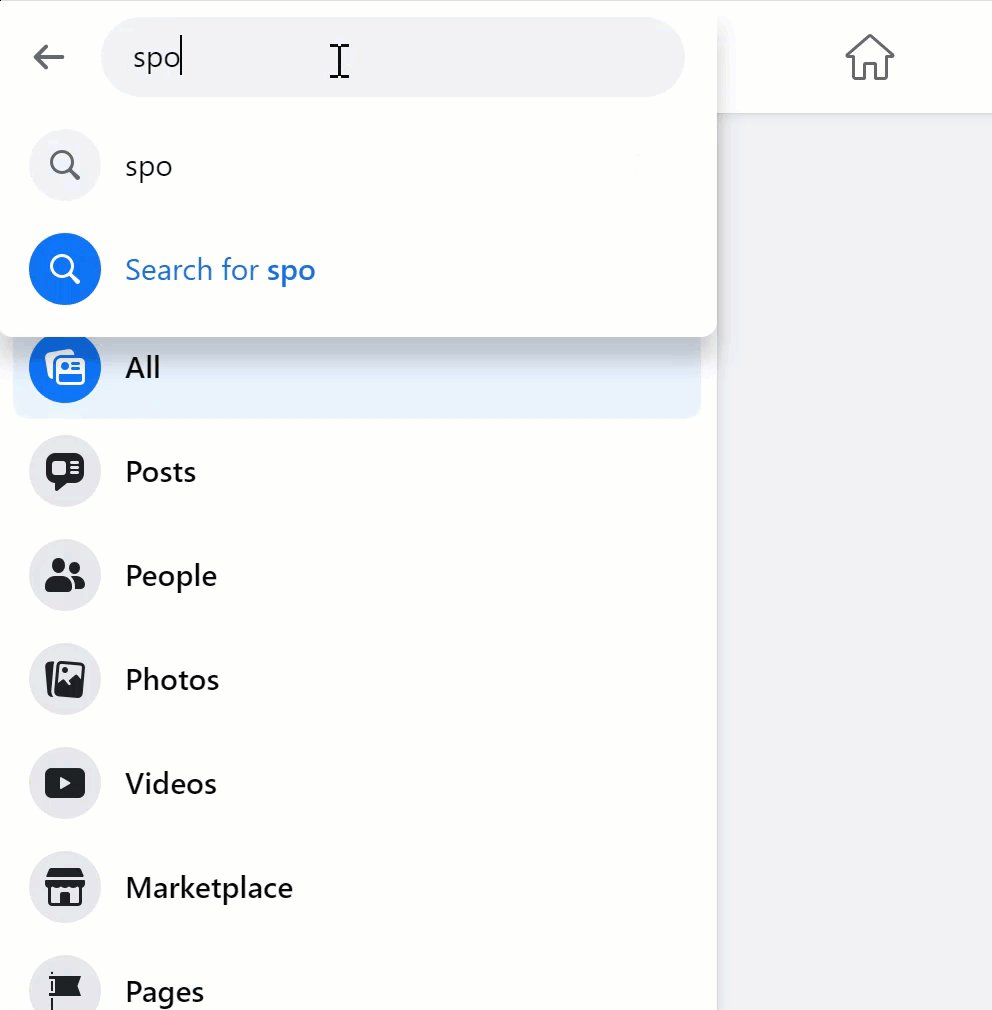
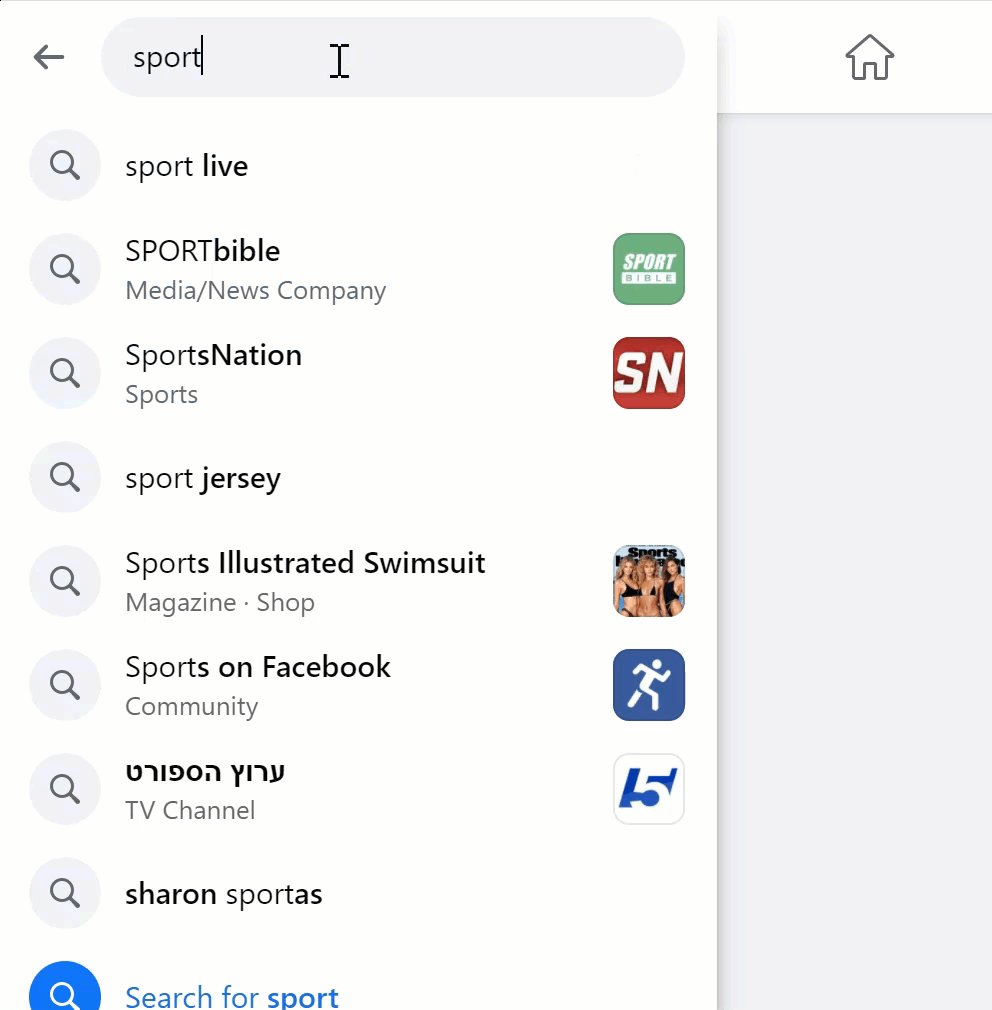
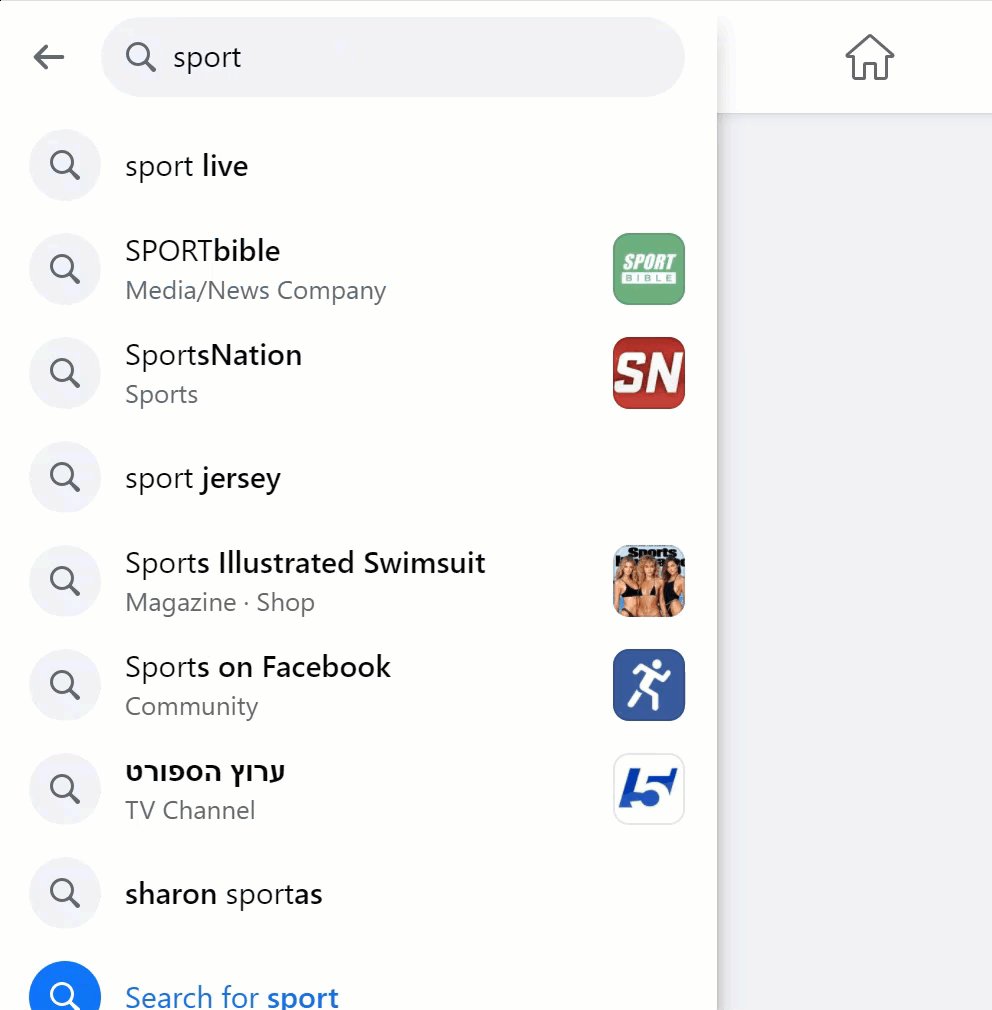
您可以为每个实体构建一个单独的搜索字段,或者您可以将它们全部合并到一个输入字段中。这被称为全方位搜索。 全方位搜索是可以完全改变产品用户体验的功能之一。由于几乎每个产品都具有搜索功能,因此绝对值得深入了解 Omni 选项。然而,由于搜索至少在表面上是一个带有结果下拉菜单的平均输入框,它看起来非常简单。我向你保证,事实并非如此。 我个人喜欢 我使用的产品中的全方位搜索,并且我自己构建了其中的一些。这样做后,我发现网络上关于它的可用资源少得惊人,这就是促使我写这篇文章的原因。 首先,快速术语概述。在搜索中,实体是您搜索的内容,而属性是您搜索的内容。这可能会令人困惑,因为搜索词可以同时出现。继续前面的示例,您可以通过属性“name”和“artist”来查找 Song 实体。但是您也可以通过属性“艺术家姓名”和“歌曲”来查找艺术家实体。 通常,实体将对应于数据库中的一个表,而属性将对应于该表的字段。 首先,让我们看看全方位搜索的几个很好的例子,以及它们如何影响产品。 Spotify 作为全方位搜索的典型示例,Spotify 非常擅长帮助您找到所需的内容,而且他们的结果页面可能是最好的。 在 Spotify 上,您可以查找 8 个不同的实体:歌曲、艺术家、专辑、播放列表、播客、剧集、个人资料和流派。你能想象这个应用程序在有 8 个输入字段时会是什么样子吗? 中等的 不要停止阅读来测试这个!:) 在 Medium 上,您可以查找故事、人物、出版物和标签。他们采用独特的方法来显示结果,我将在下面展示。 完整故事 这是我个人的最爱。如果您不知道,FullStory 是一个用于定性分析的会话记录工具。在我看来,它是迄今为止最好的,全方位搜索是它的主要原因。 FullStory 使用全方位搜索过滤器,它有大约 30 个过滤器。虽然您可以转到过滤器 > 选择过滤器 > 输入您的查询,但只需输入您要查找的内容并让全方位搜索找到它,就容易多了。 输入一个电子邮件地址,FullStory 会推荐使用该电子邮件的用户。输入一个 CSS 选择器,他们会建议“点击”。这就是全方位搜索的神奇之处——如果操作得当,您会感觉该应用程序可以读取您的想法。 为了构建全方位搜索,您需要做的第一件事是映射用户可能正在搜索的实体。请记住:这不是他们搜索的内容 - 只是他们想找到的内容。 您可能不确定什么是“实体”。例如,在 Google 云端硬盘上,您可以搜索 PDF、表格或文档。这些是不同的实体吗?虽然有一个我不会参与的技术讨论,但根据经验,如果所有候选人共享相同的属性(例如文档名称、创建者、日期……),那么它可以被视为具有“类型”属性的同一实体. 选择要搜索的实体后,让我们选择用户可以搜索的属性。不要试图使用所有可用的属性——这会降低性能并产生不好的结果。相反,仅使用您的用户可能会使用的属性。如果您不确定,请猜测,然后在发布后返回并查看您的用户尝试搜索的内容。 示例:在 Spotify 上,每个艺术家都有一个“关于”属性,您可以在单击艺术家(一直在底部)后看到该属性。但是,如果您尝试将“关于”文本复制粘贴到全方位搜索中,您将找不到艺术家,因为 Spotify 不会通过“关于”属性搜索艺术家,这是有道理的:不太可能有人会尝试在任何合理的用例中通过它进行搜索。 您还需要在搜索中定义一些其他参数: 子串位置: 让我们以 The Chainsmokers 为例。您认为应该使用以下哪些搜索词找到它们:“连锁店”、“连锁店”或“吸烟者”? 如果你三个都猜对了,那你就对了。但情况并非总是如此。让我们尝试寻找中等出版物值得注意的。如果您搜索“notew”,您会找到它,但如果您搜索“值得的”,则不会。 这与数据的索引方式有很大关系,有三个主要选项可供选择: 字符串的开始(例如“链”) 每个单词的开头(例如“chains”) 所有子字符串(例如“smokers”或“ainsmoke”) 同样,更多并不总是更好。选择最适合您的用户可能会搜索的内容。 严格与模糊搜索 用户会犯错。由于打字错误或拼写错误,他们可能会输入“the chansmokers”,而忽略了“i”。模糊搜索将捕捉到这一点。太模糊的搜索也会抓到很多垃圾结果。 开始搜索 大多数搜索在您输入至少 2-3 个字母之前不会显示结果。 去抖 我们打字很快。您不希望每次击键都开始新的搜索,因为这对用户来说似乎很紧张。您通常在击键后等待 0.1 秒左右(不要让我坚持那个数字),以确保用户停止输入。 大写 关于这一点,不用多说。搜索的99%,应区分的敏感。 这部分有点复杂,可以单独写一整篇文章,但我会尽量解释它的要点: 在非常简单的搜索中,搜索词要么找到,要么找不到。1 或 0。使用更现代的搜索工具(Elasticsearch 是最流行的),每个结果都会根据子字符串的位置、准确性和一些其他参数获得一个分数。 除此之外,还可以对这些分数进行加权。假设您同时按曲目名称和艺术家搜索歌曲。“年轻”一词可以找到 Peter、Bjorn 和 John 的 Young Folks,也可以找到 Neil Young 的 Heart of Gold。然而,在寻找歌曲时,更应该重视歌曲名称而不是艺术家(当然,当您寻找艺术家时,反之亦然)。 这就是乐趣开始的时候!结果可以以 3 种基本格式显示: 快速预览 — 显示大约 10 个最佳结果的弹出窗口 结果摘要——一个完整的页面,显示每个实体的主要结果 所有结果 — 特定实体的所有结果 并非所有应用程序都使用所有 3 种格式。上面显示的 Facebook 示例确实使用了所有三个,但 Medium 跳过了“结果摘要”并从“快速预览”转到特定实体的“所有结果”。另一方面,Spotify 跳过“预览弹出窗口”并在“结果摘要”页面中显示结果,然后允许“所有结果”向下钻取。 单击搜索时,在输入之前,请考虑显示“最近的搜索”或“热门搜索”以便于选择。 例如,在显示结果时,您可以按实体对它们进行分组,以便将歌曲与艺术家分开。另一种方法是通过搜索相关性来显示它们,在这种情况下,您可以根据他们与查询的匹配程度显示一位艺术家,然后是一首歌曲,然后是另一位艺术家。这就是他们在 FullStory 中的做法,这对于他们的特定用例来说非常出色。这是有道理的,因为有很多实体,所以按它们分组意味着太多的结果。 如果您选择按实体对结果进行分组,您仍然需要决定是始终以相同的顺序显示它们以保持一致性,还是按相关性设置组的顺序。 根据您在前几节中所做的选择,您需要决定结果卡的外观。如果您不按实体分组,则需要为每个实体设置图标以方便使用。在其他情况下,您可能希望卡片上有 2-3 个属性。例如,在专辑结果下,Spotify 会显示艺术家姓名、专辑名称和专辑封面。 在您的结果中标记查询字符串确实很棒,但它带来了一个新的脑筋急转弯:如果您的实体有 5 个可搜索的属性,但结果卡只显示其中的 3 个怎么办?在这种情况下,您可能会找到结果但不会在卡片上显示该属性!一种替代方法是在卡片上设置一个“灵活”属性,以便您始终显示找到搜索词的位置。在上面的示例中,这可能意味着在专辑结果中,您可能会显示封面、专辑名称和发行日期,而不是艺术家的姓名。这会损害一致性并可能隐藏重要信息,因此请考虑适合您的用例的最佳解决方案。 Omni-search 是那些乍一看很简单的功能之一,但当您开始深入研究它们时,它实际上是超级复杂的。我想展示我们在设计时所做的所有不同的变化和设计选择,但在一天结束时不要忘记这一点——一切都是为了找到你正在寻找的东西。实体与属性
全方位搜索的例子
设计全方位搜索
可搜索实体
可搜索的属性
搜索行为
分数和权重
显示结果
显示结果时要考虑的其他事项
概括
希望你发现这很有用。如果您正在构建自己的全方位搜索,请随时在下面的评论中进行咨询。