热门文章
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- Bootstrap5 出来了,我应该学习Bootstrap4还是Bootstrap5? (发布时间:2021-05-02 13:21:53)
最新文章
- 我通过重新学习 HTML 学到的东西 (发布时间:2021-06-30 17:37:25)
- 设计师:注意你的语言 (发布时间:2021-06-30 17:28:00)
- 设计全方位搜索 (发布时间:2021-06-30 17:12:41)
- CSS 垂直媒体查询的用例 (发布时间:2021-06-30 17:05:47)
- 世界上最受欢迎的排版博客现在有一家商店 (发布时间:2021-06-30 17:05:31)
- 每天学习前端 Web 开发的旅程 (发布时间:2021-06-30 16:31:02)
- Bootstrap安装教程 (发布时间:2021-06-25 17:03:51)
- bootstrap框架怎么用?10分钟教你学会使用bootstrap开发网页 (发布时间:2021-06-25 16:32:17)
- 2021年世界上制造业网站设计的 5 个最佳范例 (发布时间:2021-06-22 15:29:54)
- CMS 的兴起和“网站管理员”的衰落 (发布时间:2021-06-22 15:26:45)
利用python实现后端写网页(flask框架)
发布时间:2021-06-22 15:26:45
如何用python做后端写网页-flask框架 什么是Flask安装flask模块Hello World更深一步:数据绑定后端传入数据从前端获取数据 数据库连接screen创建后台查看删除后台 结束
什么是Flask
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。以下程序均在自己服务器上运行(在vs code利用ssh进行连接)
安装flask模块
首先使用pip进行安装:
在所在项目文件夹下创建templates文件夹(用于存放html等文件)和app.py,如图:
Hello World
我们可以在templates文件中新建index.html文件,其内容如下:
在上一步建立的app.py文件中,写入:
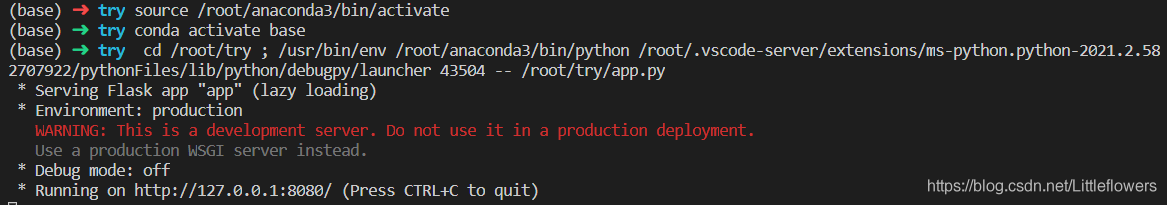
我们写好app.py文件后,我们按F5 运行,即终端输出:
我们访问服务器的8080端口,即Hello World出现在眼前!
更深一步:数据绑定
上一步我们简单地搭建好一个静态网页,它的显示只取决于前端,是固定不变的。我们如何做到从后端传递数值并在前端显示呢?这就需要使用数据绑定.
数据绑定,顾名思义,是为了实现一种“动态”的效果,后台的数据更新了,前端页面也自动更新;前端页面上的数据更新了,后台的数据也自动更新。在flask框架中,后端先将网页进行加载,并把传入的数据放在合适的位置后使用jinjia2引擎渲染,最后将渲染好的页面返回。
后端传入数据
我们首先在render_template函数中传递需要绑定的数据name,age:
在前端index.html中,我们获取传入的数据:
我们再按F5运行,并访问服务器的8080端口,页面显示:
从前端获取数据
那么,前端提交的数据如何传到后端呢?
在这里,我使用ajax实现数据的异步传输。我们将主要步骤概括为:
1.在前端页面中引入jQuery
2.创建两个输入框,一个按钮用于输入数据和事件提交。
3.在js中编写事件,使用ajax进行数据提交
4.在后端app.py中编写对应的事件处理函数
前端index.html内容如下:
当我们完成ajax数据提交后,则在后端app.py处编写对应的处理函数submit()。
app.py中的内容如下:
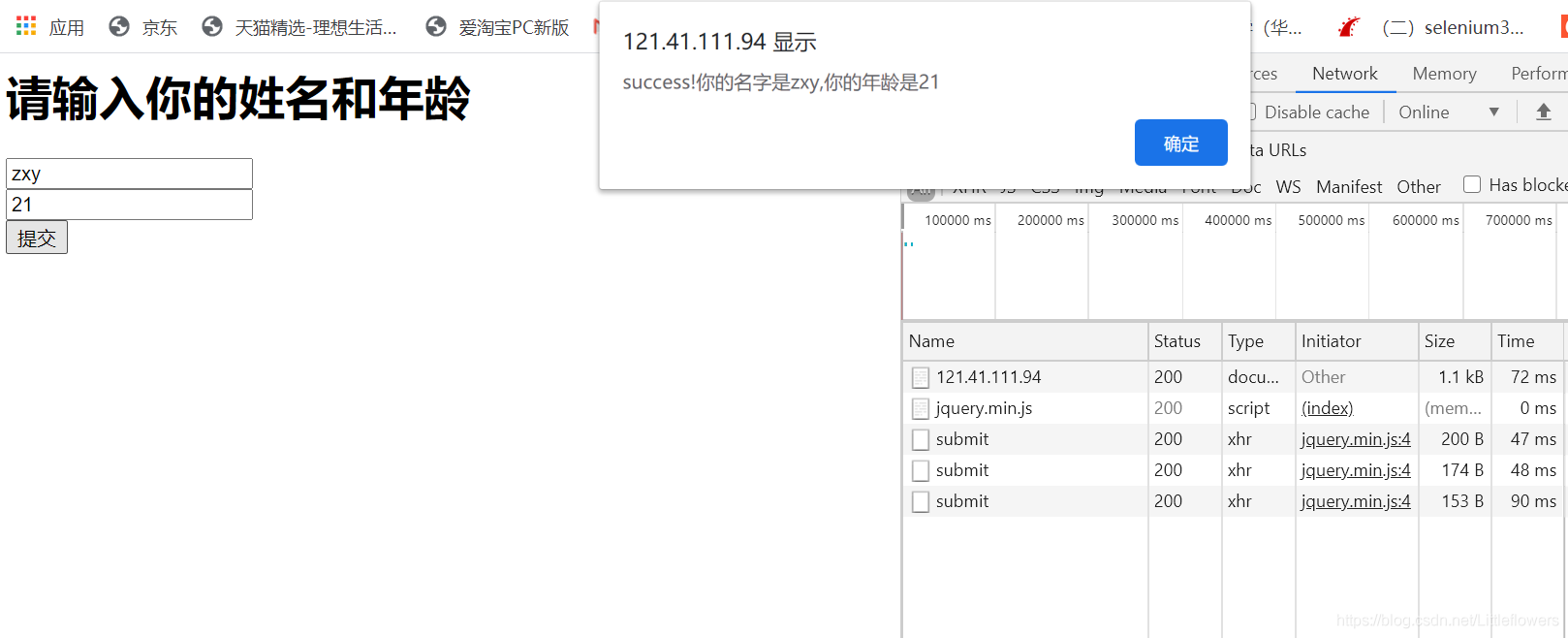
编写完成后,我们访问服务器8080端口进行测试,结果如下:
数据库连接
数据库是一个网页不可或缺的部分。前面的例子中,数据都是从前端获取或者随机输入的。如何从数据库中获取数据呢?
首先我们引入pymysql库 并编写Database类,该类写在database.py中:
我们可以在templates文件中新建一个data.html文件,用于创建一个新的页面,文件内容如下:
按钮的触发事件为show();接下来我们在app.py中编写 渲染data.html页面的函数data()和事件处理函数show().
切记,这两个函数一定要加在 创建app对象 和 定义运行端口之间!!
由于我们要使用写好的Database类进行数据库的连接,因此需要在app.py顶部进行引入:
data()函数和show()函数如下:
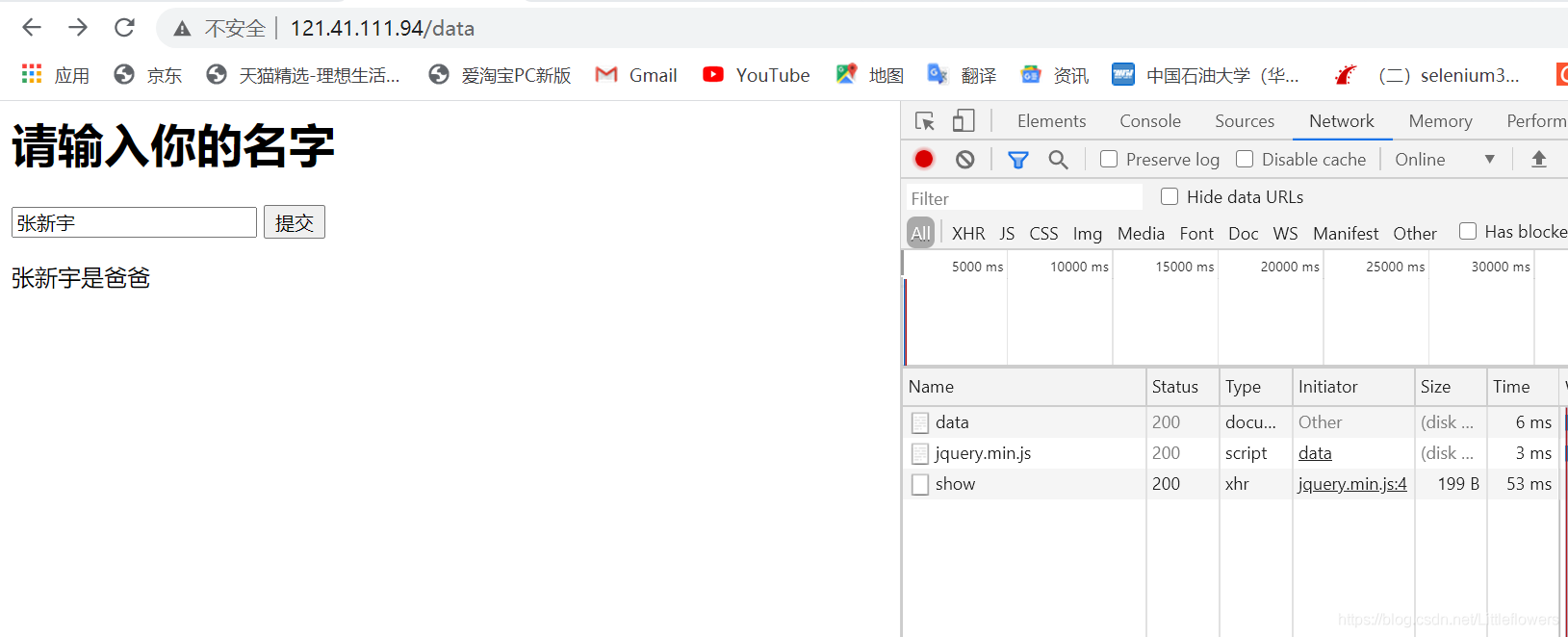
我们按F5 运行app.py文件后,访问http://121.41.111.94/data
运行结果如图:
多提一句,数据表type中的内容如下:
screen
至此,使用flask框架搭建简单网页的基本流程结束啦!
我想你们心中一定有个疑问,每次运行python程序总是需要按F5运行,如果关掉 VS Code ,那么进程将会被杀掉,服务器页面就无法显示,如图:
那么我们就需要在服务器中使用screen创建一个后台,将app.py程序放在后台中运行,达到持续运行的目的。
创建后台
由于我的服务器是Centos,所以我使用 yum install screen的方式下载的screen。
下载完成后,在服务器的任意位置 输入screen命令即可创建后台,后台如图:
即上面会显示screen 0.
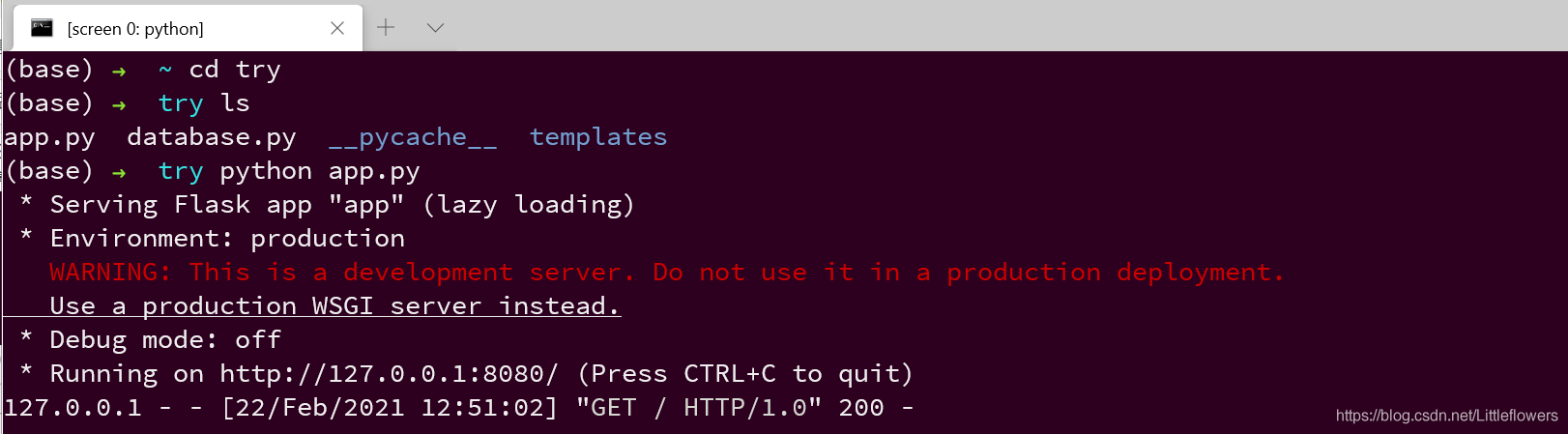
我们进入工程所在的文件try 输入命令:python app.py 如图:
这样 我们再访问一下121.41.111.94,会发现 网站已经启动啦!我们即使关闭命令行,程序也继续在后台运行。
查看删除后台
如果我们需要查看后台的运行情况,在服务器中输入命令:screen -x
如果需要停止后台运行,则先通过 screen -x [pid号] 进入某一后台。进入之后 Ctrl+C即可停止运行。
如果删除后台,则先通过 screen -x [pid号] 进入某一后台,进入之后输入exit
结束
到此这篇关于利用python实现后端写网页(flask框架)的文章就介绍到这了。